Кейс по разработке образовательного проекта
Тестирование получает все большее значение в качестве инструмента оценки знаний учащихся и контроля усвоения материалов. Родители хотят получать точные рекомендации по развитию ребенка, педагоги — автоматизировать процессы проверки знаний. Поэтому разработка образовательных проектов в виде тестов — важное и перспективное направление в программировании и создании веб-сервисов. Этот кейс мы посвящаем созданию интерактивной платформы i-Umka. Без преувеличения, это один из самых сложных, интересных и многообещающих проектов, над которыми нам приходилось работать.

I-UMKA
Клиент
УМ-ка.ру — всероссийская онлайн-площадка для дошкольников. Это мониторинговая платформа, уникальность которой в том, что в форме игры ребенок проходит тестирование. А родители и педагоги получают результаты оценки его ключевых компетенций. Проверяются знания ребенка, выявляются его склонности и способности. В итоге преподавателям и родителям представляются индивидуальные характеристики дошкольников и советы по дальнейшему воспитанию и развитию.
Задача
Разработка образовательного проекта проходила в несколько этапов. Первым их них стало создание лендинга — страницы, показывающей возможности платформы и привлекающей к ней внимание лиц, заинтересованных в дальнейшем использовании. Это не только родители или отдельные педагоги, воспитатели, но и образовательные организации, руководители школ, детских садов, развивающих центров. Платформа, которая предназначена для оценки способностей детей с помощью тестов, может быть использована для анализа навыков перед поступлением в школу или иное учреждение образования.
Миссия проекта
Цель разработки заключается в том, чтобы не просто рассказать о платформе. Но и показать ее в действии, а также убедительно продемонстрировать преимущества. i-Umka предлагает следующие ключевые возможности:
- Ребенок увлекательно проводит время, играя в онлайн-игры и одновременно проходя тестирование.
- Родители получают оценку его способностей, советы по направлениям развития. С помощью рекомендаций можно подобрать индивидуальную программу обучения, подтянуть слабые места.
- Воспитатели смогут оценивать степень усвоения учебного материала, устанавливать наклонности детей.
- Педагоги смогут оценить знания ребенка перед поступлением в школу. В дальнейшем планируется совместное с образовательными организациями составление тестов, чтобы они внедряли отбор через платформу.
- С помощью i-Umka можно проводить тесты, разрабатывать учебные занятия, использовать их при прохождении школьной или дошкольной программы.
Как было раньше
Платформа была представлена в Интернете и ранее. Но с первого взгляда на прежний ресурс было заметно, что оформление устарело. Многие дошкольники играют в компьютерные игры с более актуальным дизайном, и графика такого рода их вряд ли заинтересовала бы. Старый промосайт не выглядел убедительно, не раскрывал преимущества платформы, тесты были непонятными и плохо оформленными.
Решение
Работу мы начали с проектирования, в ходе которого исследовались данные, необходимые и для лендинга, и комплексные, для всего проекта, включая создание самих тестов.

Проектирование
Первым этапом мы всестороннее проанализировали задачу и цели платформы. Далее провели анализ ЦА.
В результате получилось, что основные ее сегменты — это:
- Родители. Как правило, активные и продвинутые, которые занимаются развитием своего ребенка, хорошо владеют навыками работы с компьютером и интернетом. Хотят выстроить индивидуальную программу образования и узнать, насколько ребенок готов к школе.
- Учителя. Современные, которые перестраиваются на цифровой формат. Им удобно и выгодно, чтобы появился инструмент, который автоматизирует часть их работы. Но для существенной доли преподавателей характерен невысокий уровень владения цифровыми технологиями.
- Руководители образовательных заведений. Многие из них хотят внедрять прогрессивные методы работы.
- Дошкольники. Платформа предназначается детям в возрасте от 4 до 7 лет. Ребенок уже имеет навыки обращения с компьютером и интерактивными играми. Ему интересны тесты именно в игровой форме.
Изучили сайты похожих проектов. Прямыми конкурентами оказались:
- uchi.ru — сильный сайт, с хорошей проработкой, функционалом и дизайном.
- umnazia.ru — достойный в целом конкурент.
- edutimeline.asi.ru — примечательна детальная проработка воронки продаж.
После обобщения всей собранной информации уже вырисовывалась структура сайта. После согласования с заказчиком мы начали делать прототип.

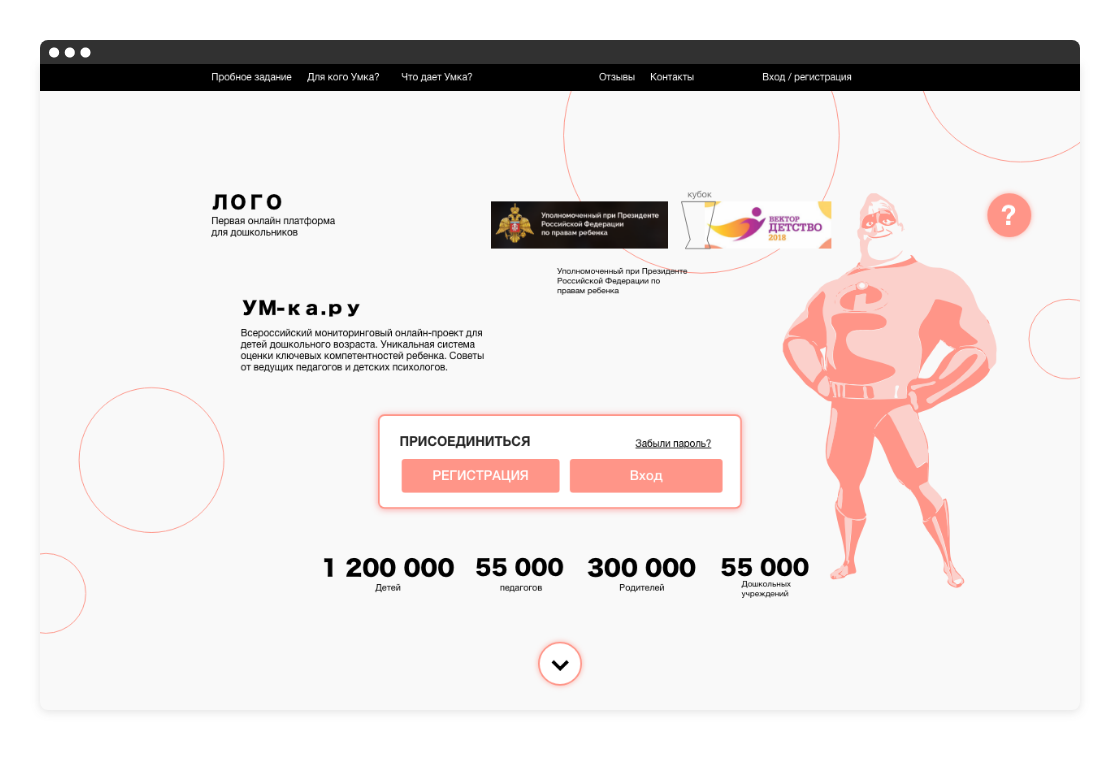
Прототипирование
Последовательно структура блоков сайта и каждый ее элемент были воплощены в прототипах. В структуру вошли:
- Шапка,
- Главный экран,
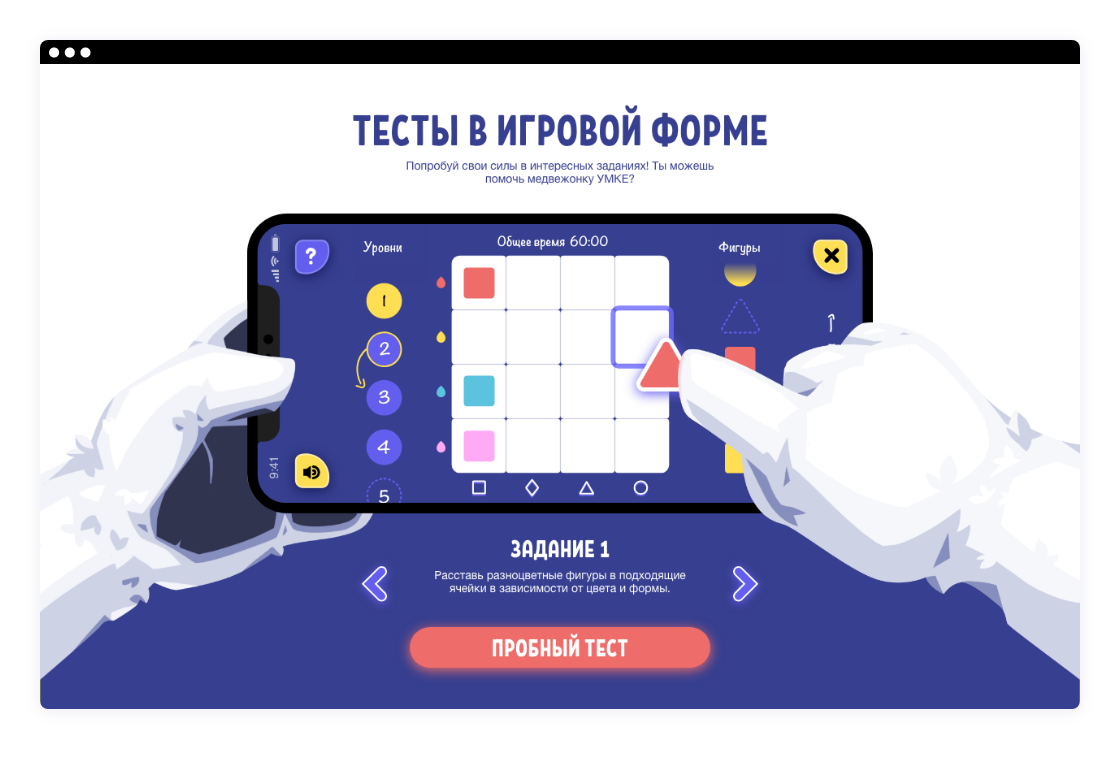
- Пробный тест,
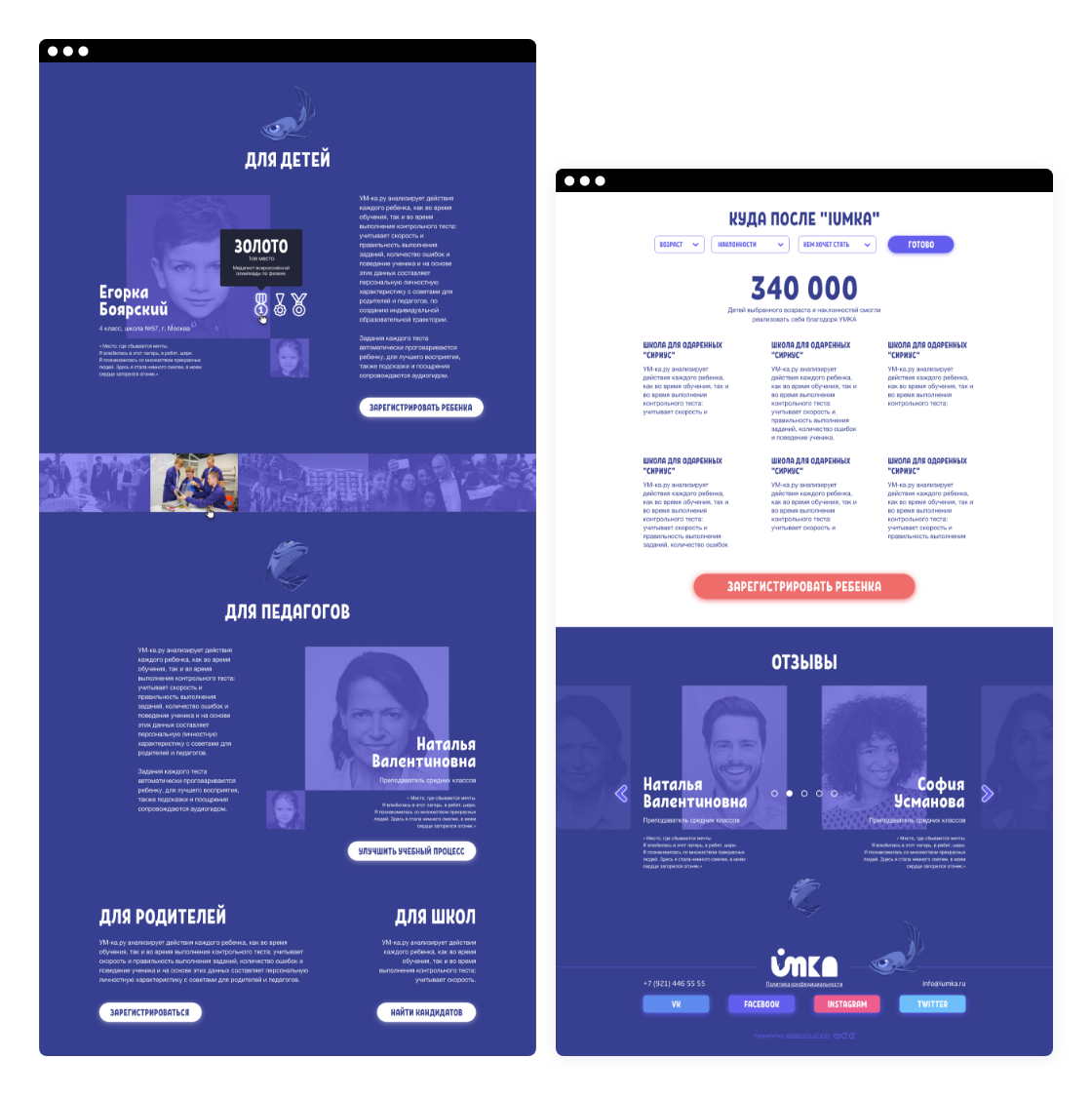
- Раздел «Для кого УМКА»: для детей /родителей /преподавателей /школ,
- Фотографии детей и педагогов, которые воспользовались платформой,
- Отзывы,
- Подвал.

Дизайн
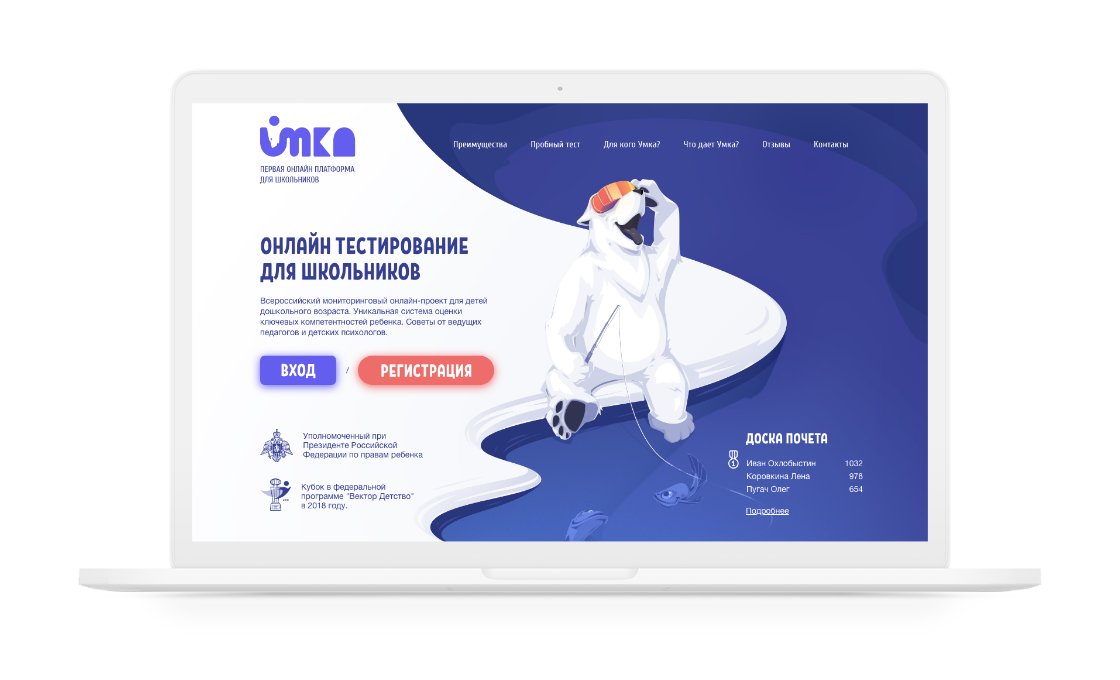
Выдержана спокойная бело-синяя цветовая гамма. Дизайн включает интерактивные элементы. Мультипликационные герои — медведь, рыбки — наша авторская работа. И наша гордость!
В рамках разработки дизайна созданы три персонажа, которых посетители увидят на платформе. Дизайнеры нарисовали медведя в очках дополненной реальности и рыбок, которых он ловит.
Прототипом главного персонажа стал, конечно, всем известный по мультику медвежонок Умка. Но сходство с ним лишь отдаленное! Необходимо было сделать образ, который, кроме очевидной отсылки к доброму и забавному персонажу мультфильма, также символизировал бы и современность. Именно для этого наш мишка получил очки виртуальной реальности. Две рыбки дополняют общую концепцию.
Фокус в том, что из этого рисунка плавно вытекает остальной дизайн сайта. Сочетание белого с синим воспринимается очень спокойно, при этом позволяет выделять важные блоки на сайте и акцентировать внимание пользователя. Мы использовали стилистику современной мультипликации.
В основе дизайна не использовано ни одной стоковой фотографии. Все иллюстрации — оригинальные. Практически все текстовое содержание сайта (заголовки блоков, текст в блоках, в шапке, в подвале и прочее) имеют строго определенный дизайн — шрифт, цвет, размер, начертание. Это сделано для того, чтобы единая стилистика ресурса не размывалась.
Еще важная деталь — для проекта мы создали текстово-графический логотип i-UMKA.


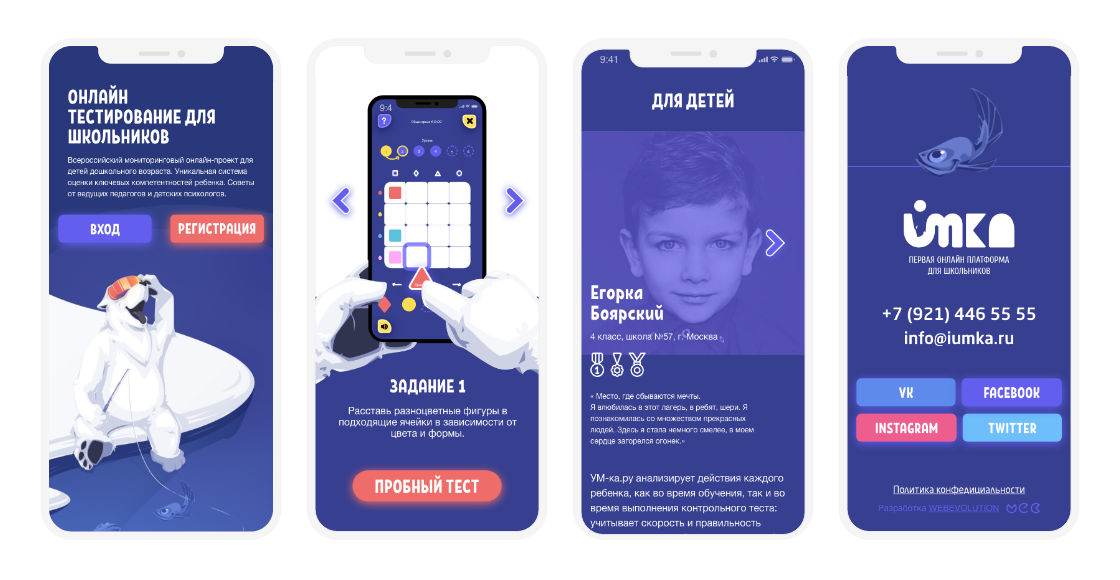
Адаптивность
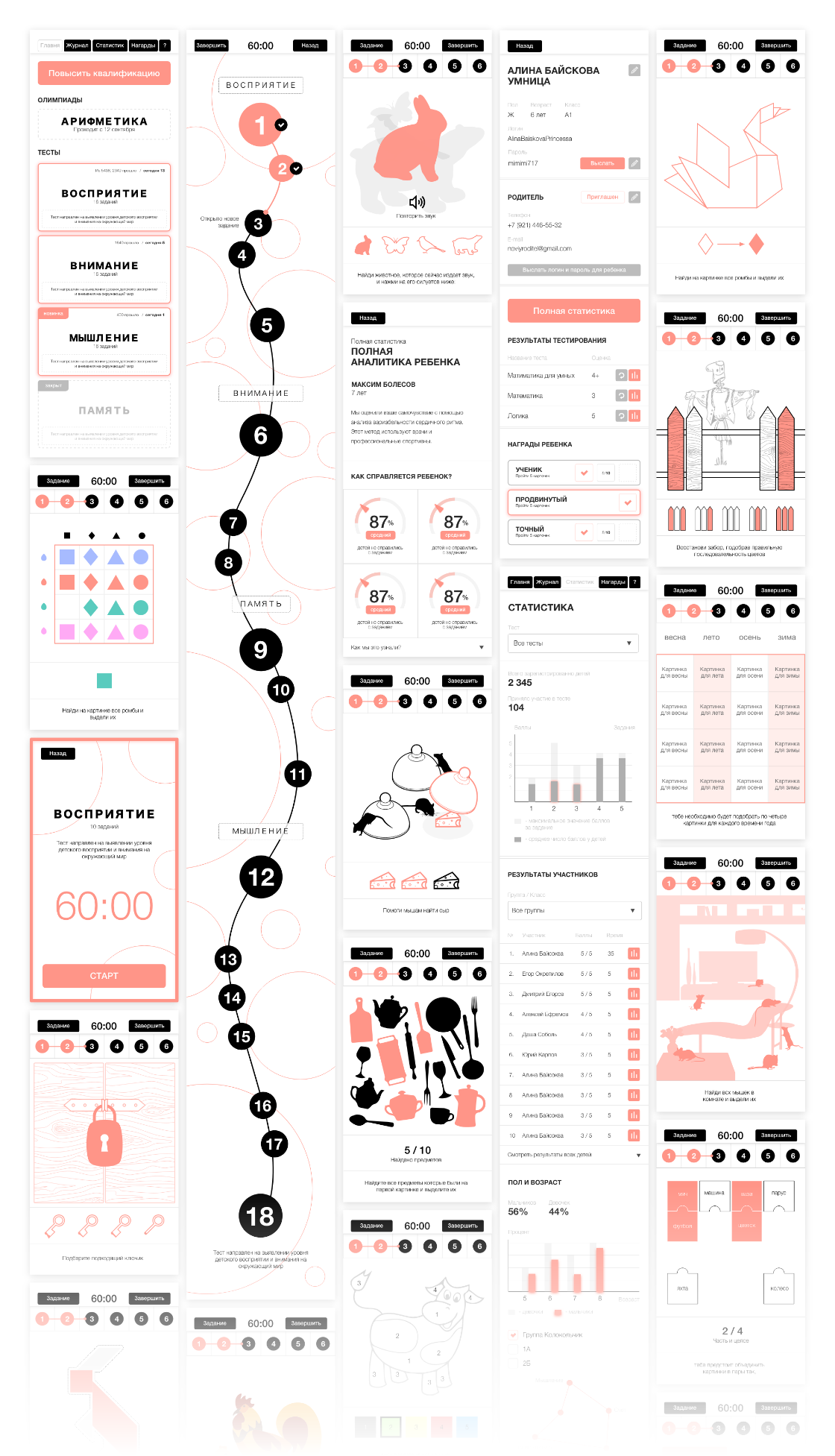
Для заказчика ключевым моментом выступала адаптивность веб-сервиса и пробных игровых тестов. Нужно было сделать так, чтобы прохождение игровых заданий было комфортным при любом положении устройства. Тесты корректно отображаются и в горизонтальной, и вертикальной версии.
В итоге ресурс получил отзывчивый дизайн, адаптированный под различные размеры экранов:
- 1170 пикселей;
- 720 пикселей;
- 360 пикселей.
В зависимости от размера ширины окна браузера для отображения выбирается максимально широкая версия дизайна сайта. В мобильной и планшетной версии не используются мелкие элементы, которые могли бы создавать пользователям неудобства.

Детали
Помимо того, что для первого этапа разработки этого образовательного проекта мы сделали адаптивный лендинг, было множество интересных деталей:
- В основе дизайна не использовано ни одной стоковой фотографии. Все иллюстрации — оригинальные.
- Нарисовали персонажей (медведя в очках дополненной реальности, рыбок, которых он ловит), которых посетители могут видеть на платформе. Прототипом главного персонажа стал, конечно, всем известный по мультику медвежонок Умка.
- Создали текстово-графический логотип i-UMKA.
- Разработали 3 игры-теста с красивым дизайном.
- Внедрили систему оценки результатов и вывод статистики.
В целом, веб-сервис для прохождения пробных тестов дошкольниками — это микромодель всей платформы.

Результат
Кейс по разработке образовательного проекта должен продемонстрировать, как достигается результат: целевое действие клиента на сайте. В случае платформы онлайн-тестов i-UMKA — это регистрация на площадке и прохождение ребенком пробного теста.
Посмотрим, какие элементы промосайта последовательно приводят посетителя к целевому действию:
- Шапка оформлена презентабельно и дает представление о навигации на ресурсе. В ней выводятся логотип i-Umka, поле для входа или регистрации, ссылки на главные блоки —«Преимущества», «Пробный тест», «Для кого Умка?», «Что дает Умка?», «Отзывы», «Контакты». При прокрутке страницы шапка занимает фиксированное положение в верхней части браузера.
- Сверху располагается описание — основные характеристики платформы.
- Промоблок занимает 100% ширины экрана по вертикали и горизонтали.
- Предусмотрена демонстрация RTB-показателей: наград, достижений участников в виде «Доски почета», цифр успеха.
- Преимущества представлены в виде 8 информационных блоков, из каждого можно перейти посылке к более подробной информации.
- Пробный тест выполнен ярким, с интерактивными элементами. Его предваряет заголовок «Поможем выявить и развить таланты вашего ребенка».
- Далее располагается блок «Для кого» с перечислениями преимуществ для основных сегментов ЦА.
- Блок «История успеха» содержит краткую информацию с положительными примерами участников проекта. Выводится после заголовка «Посмотрите на детей, которые прошли тест на платформе i-UMKA».
- Далее содержится набор отзывов с фото или видео.
- Подвал, который на всех страницах сайта имеет единый вид и набор информации. Щелкнув по логотипу, можно вернуться в начало страницы. Предусмотрены контактные данные: номер телефона для звонка и адрес электронной почты. Выводится ссылка на политику конфиденциальности. Наглядно представлены значки социальных сетей, в которых есть сообщества проекта.
Для того чтобы пользователям было максимально комфортно, регистрация проста: требуется только указать email и придумать пароль. А сам пробный тест — максимально интересный и привлекательный, с красивым дизайном, симпатичными персонажами и классной графикой. Он включает 3 игры, на восприятие и мышление. Внедрена методика расчета результатов тестирования.
После прохождения выводится результат, который содержит:
- Имя, фамилию, возраст ребенка при условии, что они были указаны. Если данные имеются, статистику можно отправить на почту.
- Общий вывод и три отдельных — по каждому из пройденных тестов.
- В конце показывается итоговый вывод, а также демонстрируются графики, характеризующие способности ребенка.
На площадке реализован доступ в личный кабинет. Планируется 4 уровня:
- Родительский.
- Для педагога.
- Детский.
- Директорский.
Ресурс получил простой и понятный интерфейс, поскольку веб-сервис предназначен для пользователей с разным опытом работы с компьютером. Система управления реализована на основе CMS Umbraco 7.12.2 и содержит базовый набор функций.
Кому и как поможет этот кейс
Этот кейс, посвященный разработке образовательного проекта i-UMKA, будет полезен разработчикам, интернет-маркетологам, веб-дизайнерам. Его содержание наверняка заинтересует тех, кто хочет заказать аналогичную разработку. И всех, кому интересны веб-сервисы для проведения психологического и педагогического тестирования. Это директора учебных заведений, учителя, воспитатели, родители.
Нравится проект?
Звоните! Консультируем и рассчитаем стоимость проекта бесплатно!